怎么说呢,写这篇的动机是经常在后台可以看到安装、修改、设计主题模板的问题,这写小问题的话大多数可能是由于对功能特征和局部设计原理和对前台源码的不熟悉这三点因素所造成的,这么说的话真的是可以延伸的小问题就千八百了,一个一个去解答这些很简单也很浅陋的小问题,还不如花点时间给大家写点怎么去从最开始去辨别这写主题模板的特征、功能应用,和最后的排版布局以及修改问题,从源头上让一些感兴趣的伙伴少走弯路,节省时间和提高效率比你来问一个个我都懒的去回答的问题强…
还是那句常说的话授之以鱼不如授之以渔,希望大家能去分享这个渔,而收获更多的鱼,好了,闲话就到这了下面就开始正题了,
一、如何去挑选优秀的主题模板
模板市场里的主题千千万,眼都看花了,看了这个觉得比较喜欢,那个也带劲,其实很多同学在挑选主题的时候都会被主题附带的各种展示banner所吸引了,感觉好多好看的设计和展示图片,而忘了自己本身要做的产品类别和特征了,也忘了自己站点最好要具备哪些功能特征了,眼里和脑子都光想这那些好看的展示图了,重要的点早就丢在马路边了。
所有挑的时候先别看展示图,要把一个不错的主题应该具备的特征给列出来,然后参照这些应该要具备的特征来去对照和选择,这里健谈列一下作者认为的一些基本特征吧供大家参考,(主题一般都有的这里就不列举了)
- 可以变换的头部设计比较有优势
- 全局宽度可调节,全宽或box,有加减width
- 移动端的顶部的货币、语言切换和cart设计要明显,
- pc底部的information,和copyright文字,以及其它信息文字的设置修改,没有的话,你只能到catalog/view/theme/xxx/templates/ ,找具体页面然后修改了
- pc和mb分类页每行显示的数量,注意有的主题手机端一行只有一个,很是尴尬,特别要注意了,
- 分类页移动端左侧是否有catalog filter,显示形式也怎么样。要提前了解
- 产品页移动端主图和是否可以左右滑动,
- 新一点的主题是否有video,搭配视频展示的话会有优势很多
- 产品页是否有搭配商品和关联商品销售的功能,有的话会更好,
- 选好属性点击加入购物车后时候有设置显示提示消息,或直接跳购物车或直接跳结算页面的,这三不同的设置,体验度是有差距的,目的也不一样,
- 产品页商品属性的tables是都可以自由新增和编辑,这样有助于方便展示更多的文字内容和自定义内容
- 评论是否自带传图功能,还要检查评论翻页功能是否正常可使用
- 是否自带一页支付
- 还有是否有一些,FLASE SALE/DEALS, 等一些小功能,有一些主题还不错,不错的小功能能就省了后期自己去购买和安装插件了。
提前了解主题应该具备的那些功能的话可以更方便自己寻找适合自己所做产品的模板,挑选好所选模板之后下面就是对默认页面的布局进行自定义话设计是怎么操作的
二、主题模板的布局设计和新增删减
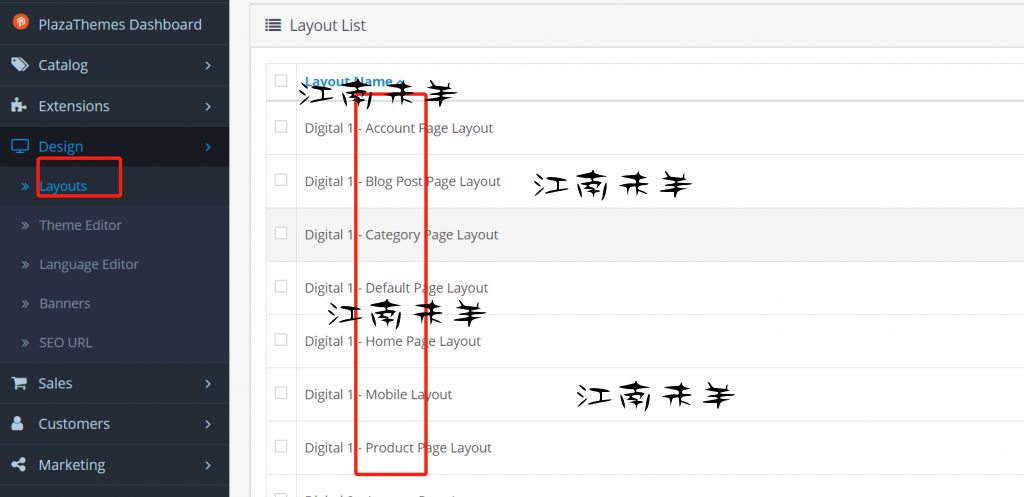
默认的主题设置好了之后,很多时候想在某些页面新增或删减一些模块,又要怎么去操作呢,其实很是见识,大家都知道opencart的排版布局是在design>layouts里面,作者截图的这个plaze主题的话,大家可以看到这里面只能动account、blog、categories、default、home、mobile和product页面,有些其他的主题这里可以变动更多的页面布局,要具体情况具体对待,

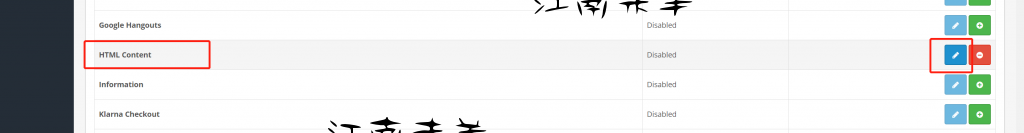
比如我想在home页首新增一个我自定义的模块的话,可以点击编辑home page layout,然后再想添加的位置点击+号,选择相应的模块,然后点击保存即可,这个模块若原主题是没有的,可以在modules>extension>html content里面新增,内容和样式自己写好,然后就可以在模块新增内容里面找到你刚自定义的模块了。
这个plazza主题的话可以在它自己的面板里面进行改动,如图所示


在想要添加的位置点击+号。然后选择模块内容然后保存即可,位置关系的话可以拖动这些模块来调整他们的位置关系,编辑的话就要到extension里面具体找到该模块然后进行编辑。有些换主题是用id的大小关系来定顺序的,所有具体情况要具体区分。
上面说的新增自定义的模块内容的话在这里先加好。后期才能被选择。如图所示,

排版布局和设计简单的说明完了,下一步就是修改主题模板后台不带的一些内容修改,
三、修改和新增删减任何主题前台默认的HTML内容,
上面一个部分简单的说明了下后台调整和设置哪些大体的模块内容和布局,但是具体到某一处的设计和变动的话,任何一个主题并不会有那么多的后台管理界面让你去操作这些内容,很多地方都是按默认的操作去处理的,所以这里就讲下怎样去修改哪些后台没有可以管理的内容和布局。

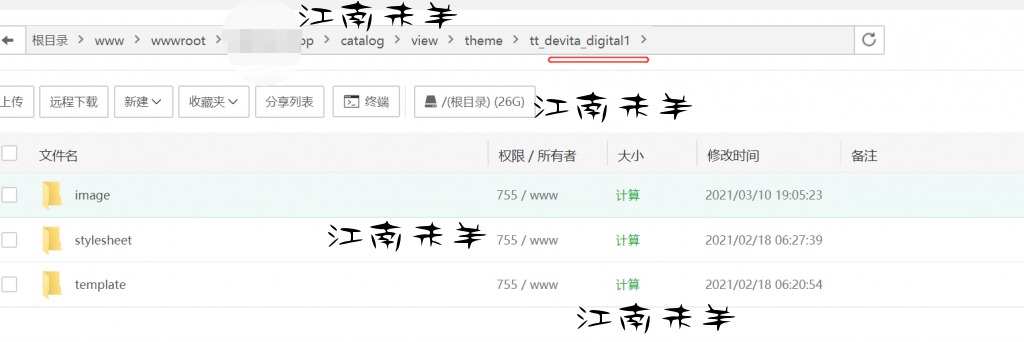
主题的前台html文件内容的话就如上图所示的路径。image是这主题包含的一些图标内容,stylesheet主要是样式文件,template那就是HTML内容了。点开后就可以看到该主题所有展示出来的页面的文件内容了,(这主题是这个情况,其它主题会有区别的)

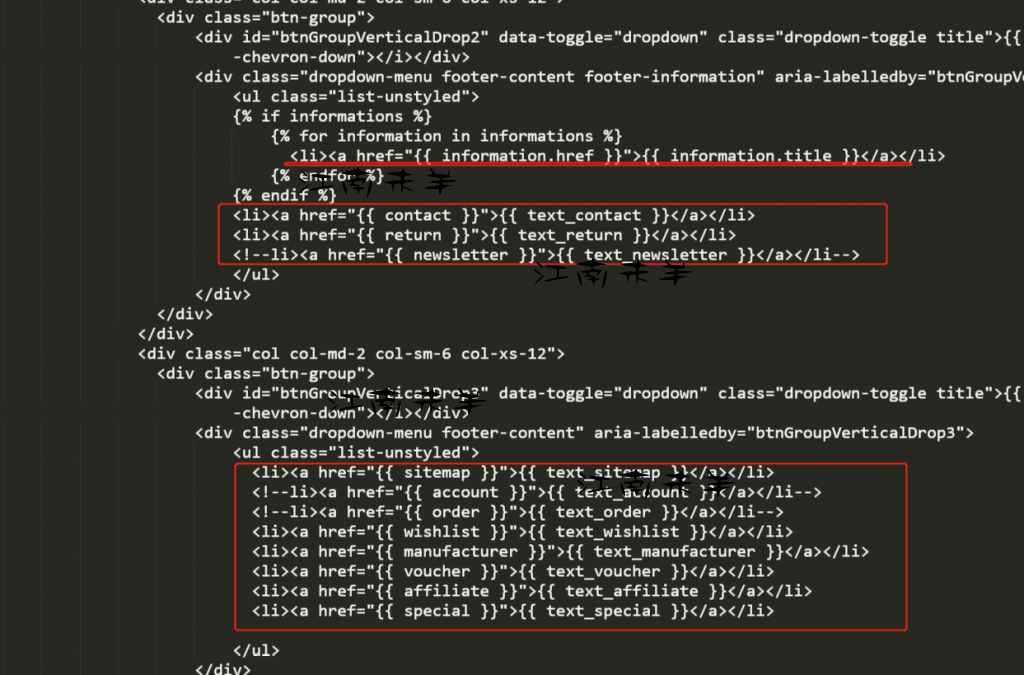
opencart2.x的前台文件类型是tpl,3.x的是twig,修改起来都是一个样,这里举例说下修改站点底部的那些information信息的话,可以找到主题footer文件。然后编辑,如下图所圈中的部分都是前台显示信息的位置,怎么去编辑的话会html都知道怎么新增和删减了,就不是这篇文件所讨论的话题(有问题可以另行联系讨论)

这里说下,若有对前台文件有新增的情况的话,量比较小的话可以直接带样式的写在这里,范围比较大的话,建议统一吧css放到样式表里去,就别内联了,大段内联的这个习惯不是太好,
好了,简单的说了选择主题、重新排版布局、修改默认内容这三个方面的情况,我想很多延伸出来的小问题大家解决起来就会有思路了,更多更深的情况 要具体分析,千万别照葫芦画瓢,那样式学不到新东西的。有问题和交流可以留言交流讨论,,,bye



通告:opencart独立站所有基本问题和解答汇总! – 江南未羊