这个话题的话可以延伸到一些自定义或seo方面的使用,感兴趣的可以聊一聊,大家都知道opencart后台商品编辑有一处是tags字段,很多时候很多朋友都多多少少的忽略了这tags的使用和变形使用,今天在这里就简单的说说这tags。
tags的话本身就是一种归类的逻辑,一件商品可以定义到很多tags类里面,一个tags里面可能又会有很多不同分类和属性的产品,这样可以让用户快速的获得自己喜欢的类别和产品,是增添友好多的一种体现,但是tags在seo和自定义内容编辑还是有点作用的,首先是seo方便,要是在编辑产品的时候放弃了产品本身的标签tag,而吧这些写成改页面的长尾词的话,大致就可以在该页面布置了你想完成的关键词分布的任务,让该页面的产品关键词有了一定程度的上的扩展和延伸,一定程度上增强了该页面和更多关键词相关的可能性和频率。 这么处理起来,可以让网站长尾词的综合表现有一定程度上的改善。当然了,滥用就不好了,分散有特征才是改努力的方向。
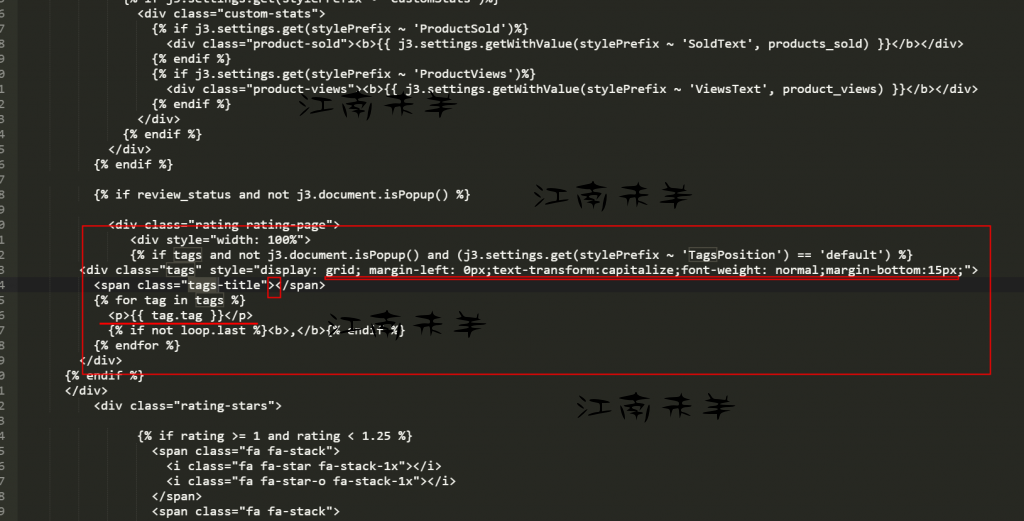
除了seo方面的使用外,还可以吧这块改用成每件商品的自定义文字展示模块,有些朋友会觉得想在每件商品的右侧属性部分展示最想被看到的卖点。放在description的话生怕位置太下面了。看不到的样子,就像在这里被看到,很简单的一件事。虽然说tags在product页面默认展示的位置每个主题都有区别。不过可以通过改写,放在右侧属性合适的位置。这样每件商品在这个位置就可以自定义一些简单的内容feature等等,下面就截图展示下所说的这简单的改写。主题是journal 3的,tags原本默认的a 标签被取掉了,变成单纯文字,样式也变动了下,不过这都是萝卜白菜何有所爱。可以根据自己的喜好和需求来变动、这样的样式就直接用的内联、就是为了演示。看着不习惯的话,可以自行移到总表里,

改了一点。没a标签了。title也被拿掉了,变列表形式了,可以根据自己需求来弄,后台tags的输入格式还是 测试1,测试2,测试3,测试4(英文逗号)
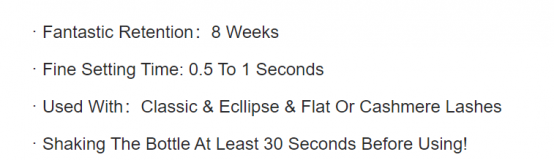
前台的效果的话如下图,

很简单的使用,更多字段和形式的使用可以聊一聊,新增的话也很香的,后面有时候就拿新增的来自定义一些东西。比这些默认的能发挥的肯定更多了。这篇就到这了,回聊



通告:opencart独立站所有基本问题和解答汇总! – 江南未羊